Hexo博客搭建+Fluid主题+CloudFlare托管
Hexo博客搭建+Fluid主题+CloudFlare托管
介绍
Hexo博客搭建+Fluid主题+CloudFlare托管,是一套完整的博客搭建方案,包括Hexo博客框架、Fluid主题、CloudFlare托管,下面将详细介绍如何搭建Hexo博客,使用Fluid主题,并将博客托管到CloudFlare上。本教程参考b站up主陶渊xiao明发的视频从0到1搭建免费个人博客,保姆级教程!无服务器、零代码、国内/国外网络,流畅访问!「Cloudflare + GitHub + Hexo」感谢up主的分享。
目录
准备工作
首先,你需要准备好以下工具:
安装nodejs
去Node.js官网下载安装包,安装完成后,打开命令行,输入node -v,npm -v命令,查看是否安装成功。

设置npm镜像源,加速下载,输入npm config set registry https://registry.npmmirror.com命令。
安装Hexo博客框架
在命令行输入npm install -g hexo-cli命令,安装Hexo博客框架。
hexo init my-blog # 初始化博客
cd my-blog # 进入博客目录
npm install # 安装依赖
安装Git客户端
点击查看教程git安装教程
注意:最好要配置ssh密钥
CloudFlare账户
进入CloudFlare官网进行账户注册登录
不需要使用代理
进入到这个页面

开始搭建博客
1. 本地预览博客
在my-blog目录执行命令hexo generate 和hexo server预览博客效果。
点击博客本地运行地址查看效果。
因为我已经配置过所以效果不一样,所以我就不贴图了。
2. 部署博客到Github
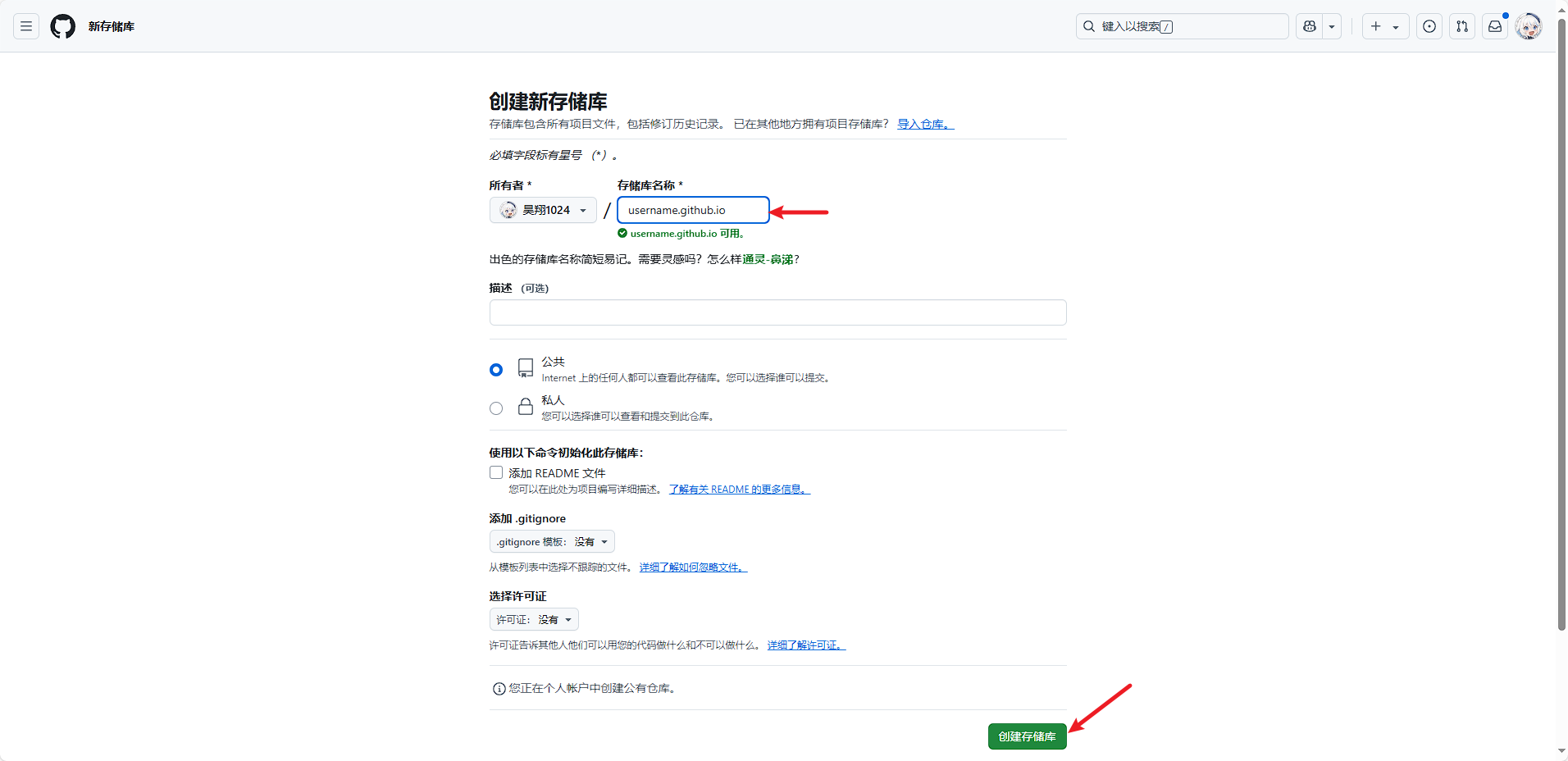
新建一个仓库,名称为username.github.io,username为你的Github用户名。

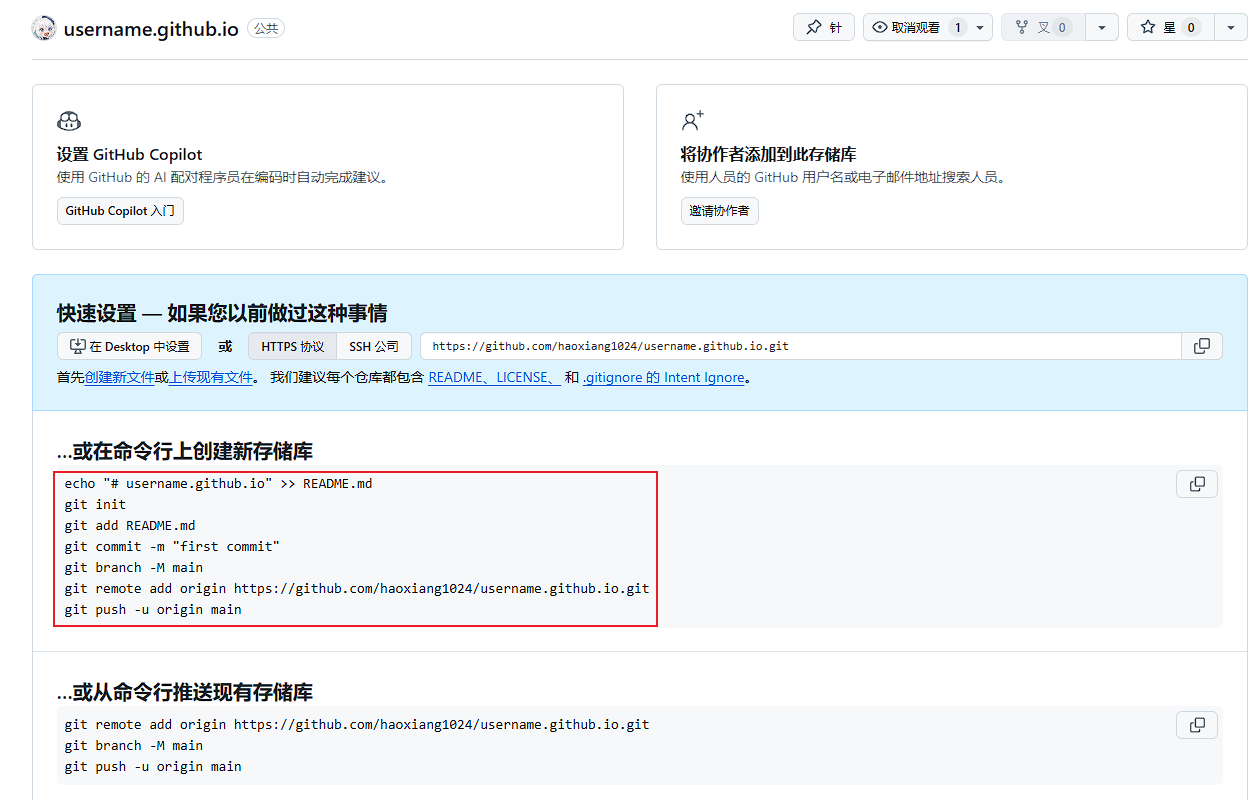
在my-blog目录依次执行命令即可:
1 | |

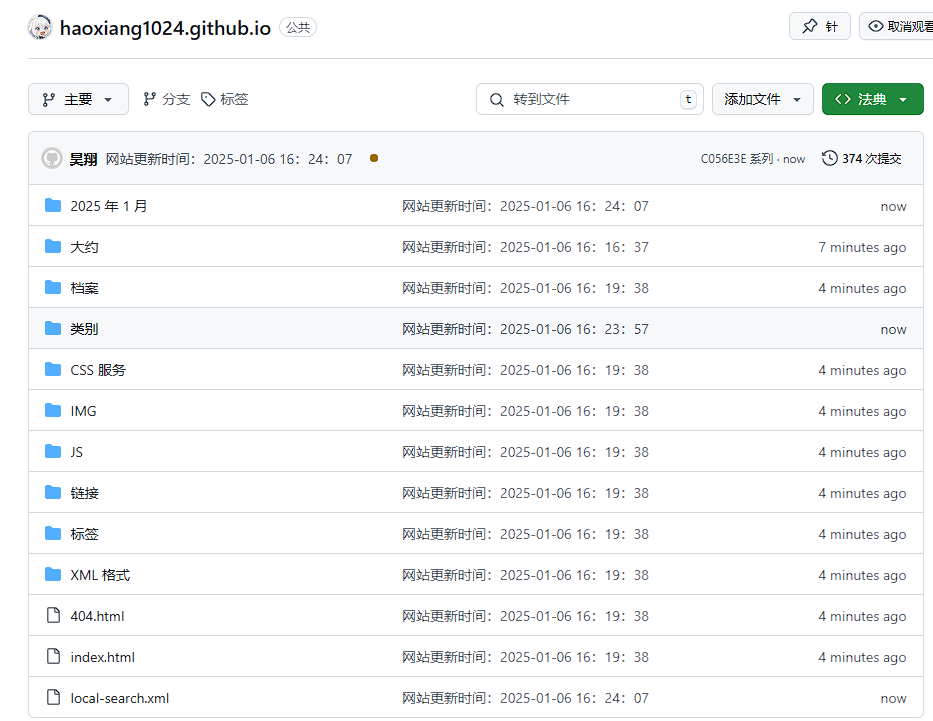
会得到这样的界面:

至此,博客已经部署到github上了。可以通过https://username.github.io访问。
3. 安装Fluid主题
Fluid主题是一款基于Bootstrap的响应式主题,官方网站Fluid主题。
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装,进入
my-blog目录,执行命令:npm install --save hexo-theme-fluid然后在博客目录下创建
_config.fluid.yml,将主题的_config.yml内容复制进去_config.yml不再作为全局配置文件,新的配置文件是_config.fluid.yml。
修改my-blog目录中的 _config.fluid.yml:
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
首次使用主题的「关于页」需要手动创建:
hexo new page about
创建成功后,编辑博客目录下 ,修改文件/source/about/index.md
title: about
layout: about
至此,Fluid主题安装完成。但是我遇到过主题没有生效的问题,把_config.yml删除以后问题得到了解决
4. 发布新博客
第一次使用需要执行命令npm install hexo-deployer-git --save
而后的更新博客只需要hexo clean && hexo generate && hexo deploy
托管cloudflare
登录CloudFlare
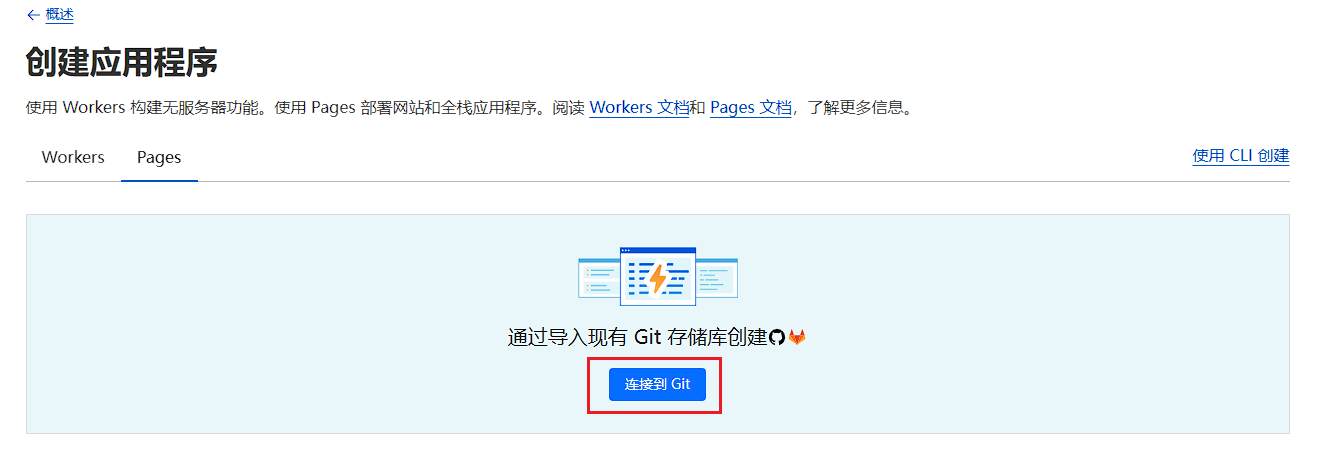
进入Workers 和 Pages新建一个Pages
点击连接到Git

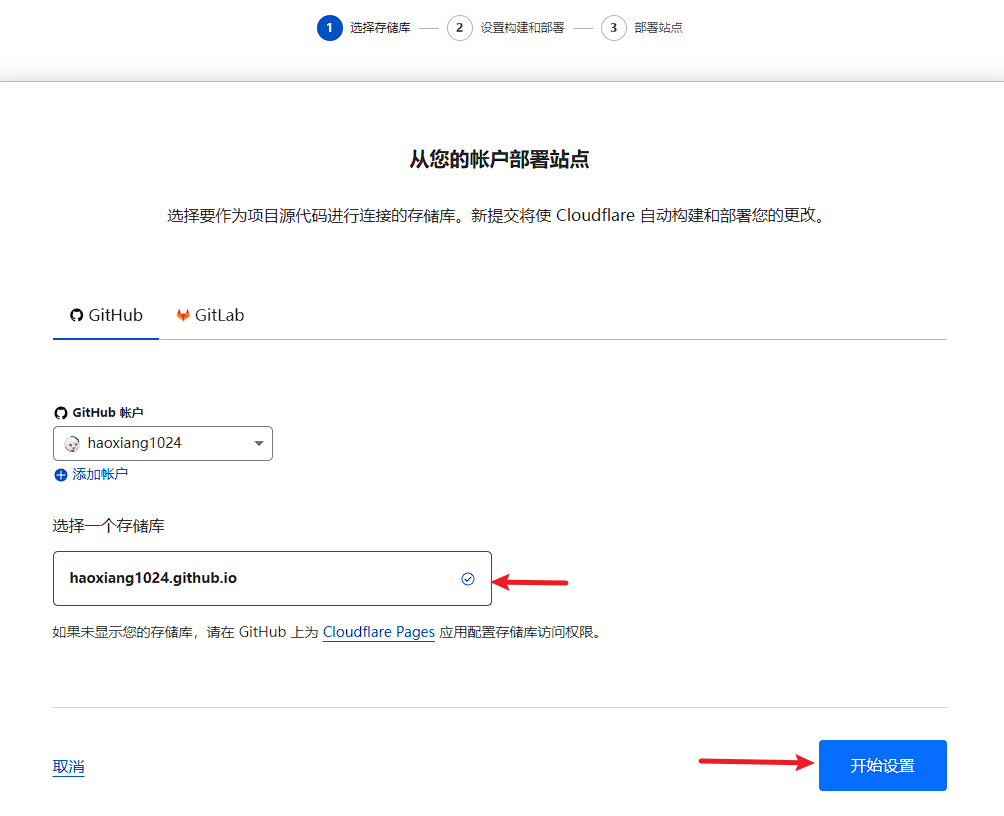
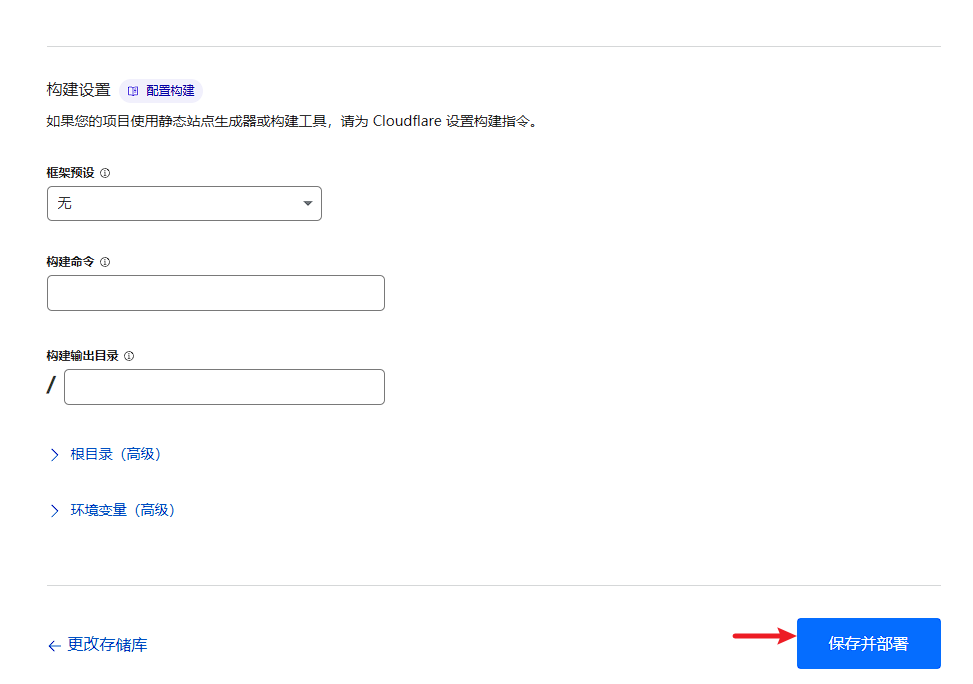
部署站点

开始部署

部署成功以后进入详情页看到

通过该域名即可访问博客了。
至此所有工作都做完了,发布自己喜欢的博客吧!
接下来是扩展功能评论的配置
博客评论实现
使用此评论插件utterances
进入插件网站

点击Install按钮安装插件
然后选择对应仓库
进入对应仓库的Settings 找到Features选项 打开discussions功能
修改_config.fluid.yml文件
1 | |
vscode配置
在使用博客项目的时候我发现每次发布博客都需要执行命令hexo clean && hexo generate && hexo deploy,有没有什么方法可以自动化发布博客呢?
答案是肯定的,可以使用vscode的插件Run on Save实现自动化发布博客。
首先在vscode中安装Run on Save插件

然后进入插件的设置settings.json
进行以下设置
1 | |
这样当你保存.md文件的时候,插件就会自动执行hexo clean && hexo generate && hexo deploy命令。记得打开vscode的自动保存功能
如何添加自述文件
在source文件下新建README.md
修改_config.fluid.yml :skip_render: README.md
因为Hexo默认会渲染README.md文件,所以需要在_config.fluid.yml中添加skip_render: README.md来跳过渲染。